對很多人來說,廣告科技是一個非常抽象的概念,很多人都聽過,可是它究竟在做些什麼,卻又講不出來,畢竟很少有人看到他在網頁上做了些什麼。Ad Footprint是我在公司裡做的產品之一,旨在讓Publisher更了解廣告對自己的網站效能的影響從而找到最佳的設置。也因為這樣,這同樣是一個讓初學者可以簡單的了解廣告科技的一個工具。
這篇講的是如何使用,以及可以用這個工具得到什麼資訊。
安裝
Ad Footprint是一個Chrome Extension。所以他只能在Chrome上面使用。
- 安裝連結
- 在頁面點取安裝
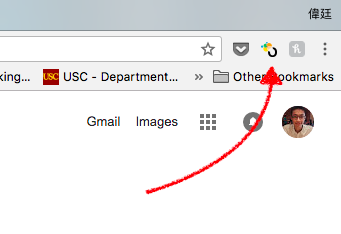
- 成功後可以在Chrome右上角看到OpenX縮圖

- 點擊可以可以看到使用說明
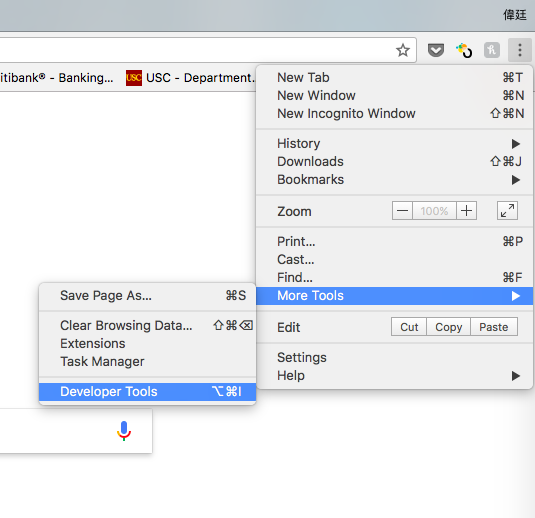
- 點選三個點的
Icon->More Tools->Developer Tools

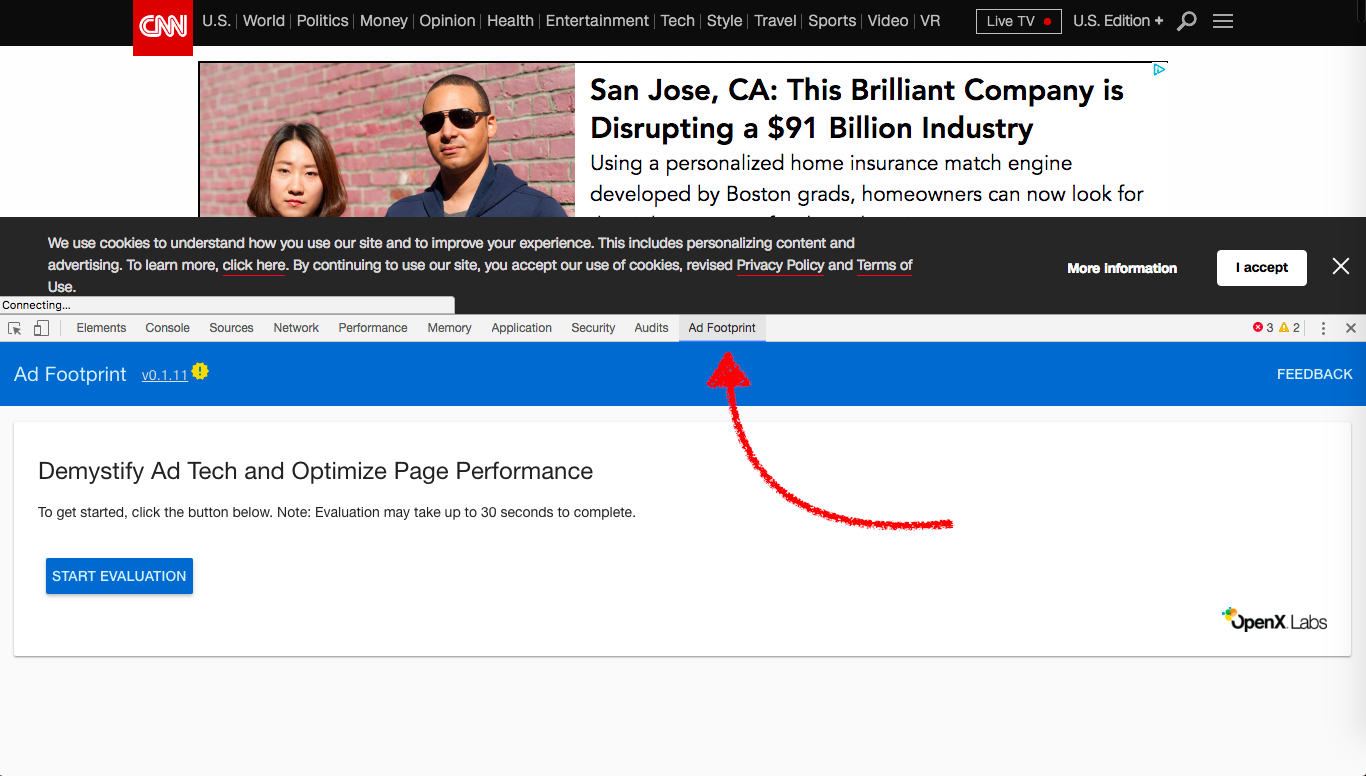
- 點選Ad Footprint的Tab

使用
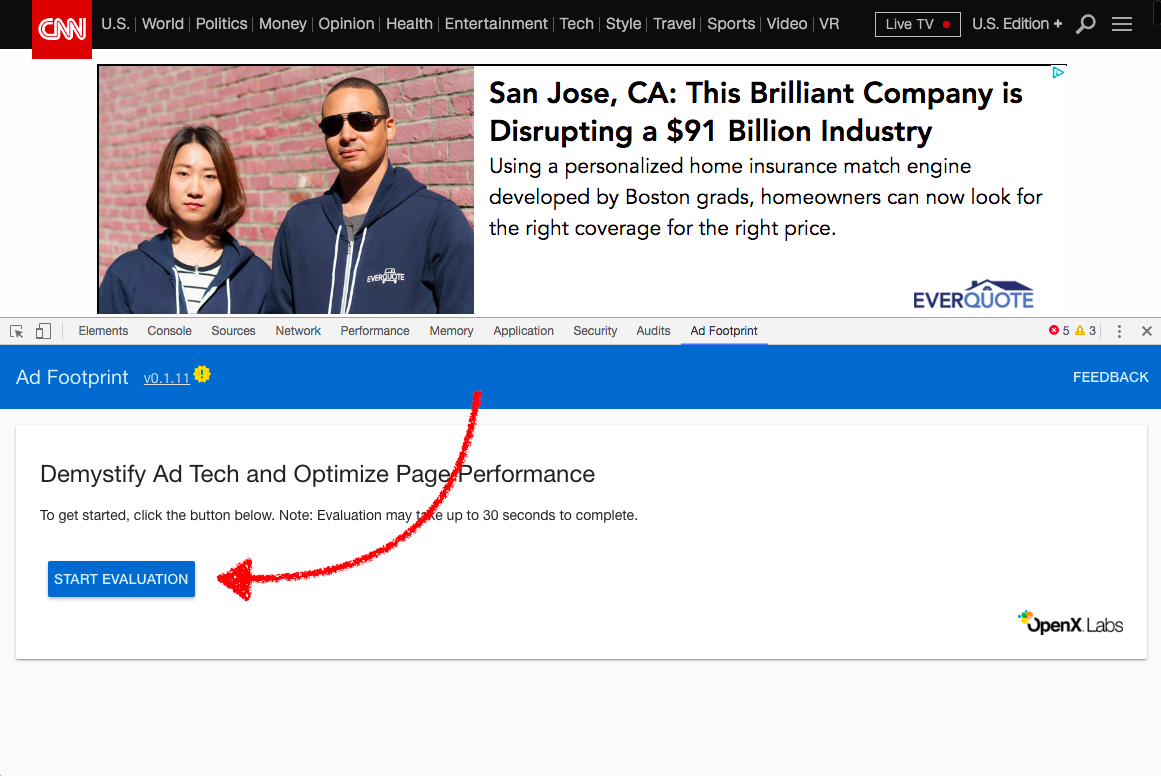
- 點擊
Start Evaluation

- 等一下Ad Footprint 處理資料和網頁
- 完成!!

廣告分析
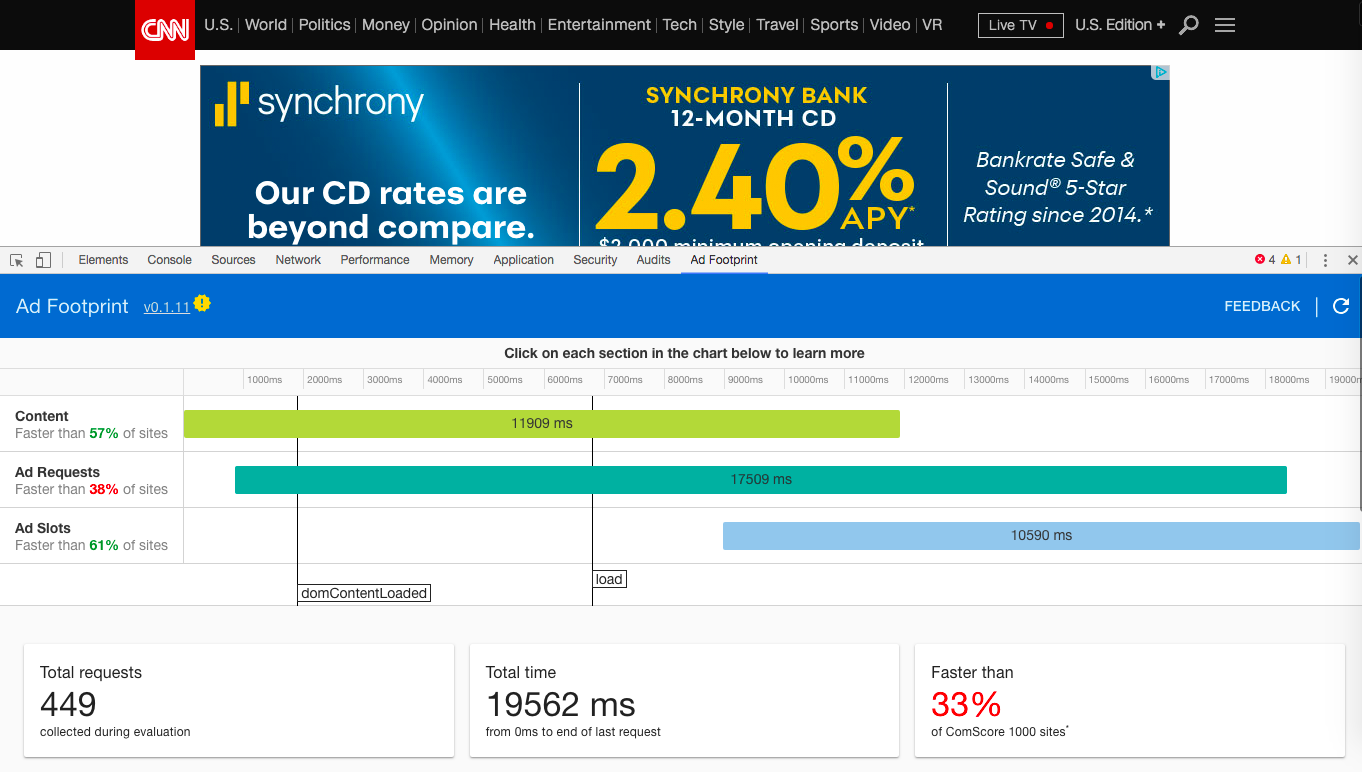
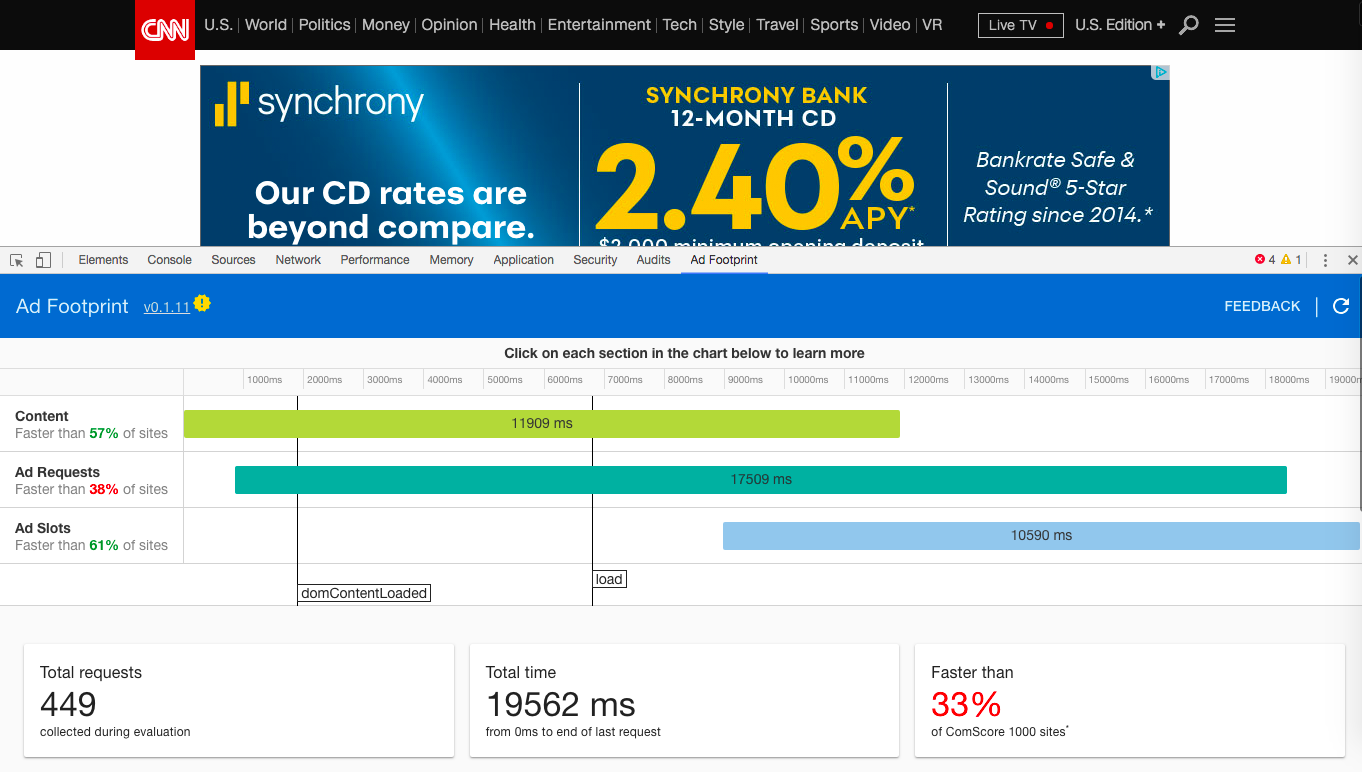
初始畫面可以看到網站以及廣告的效能

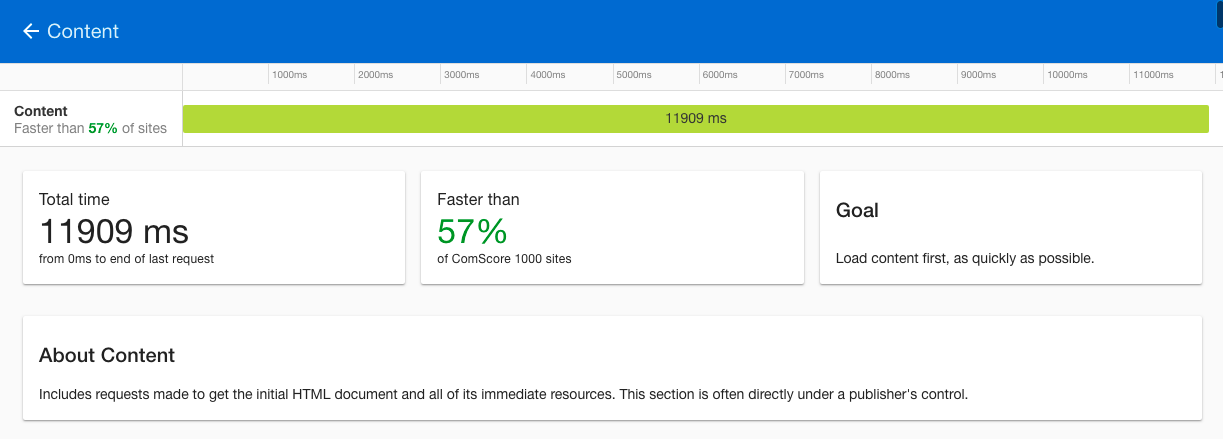
點擊Content 可以進到Content detail,可以看到網頁效能與其他網站的效能比較。

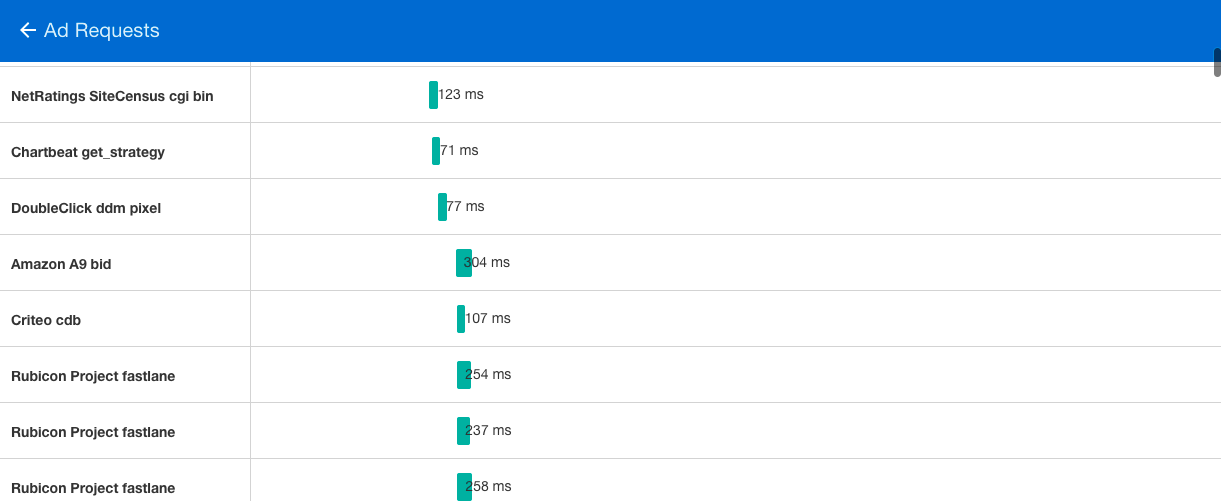
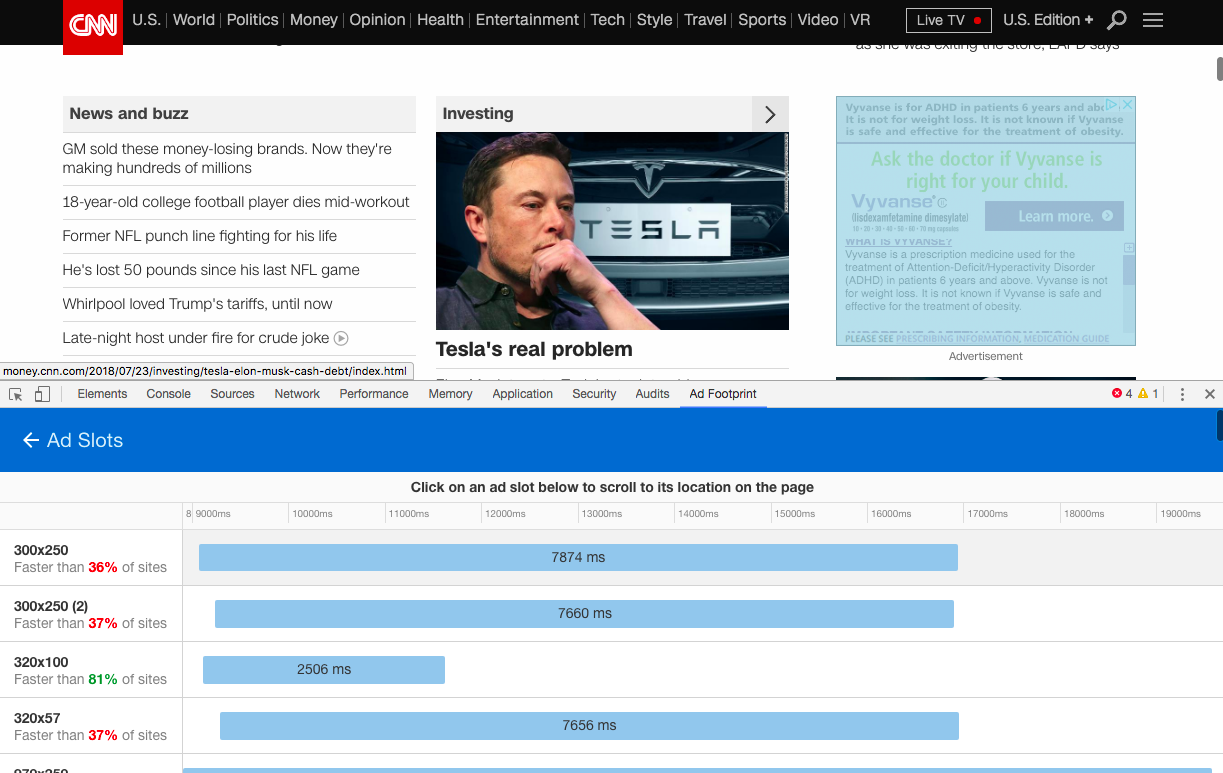
點擊Ad Requests,可以進到Requests分析頁面,首先可以看到一個時間軸標示所有跟廣告有關的Request。下圖可以看到有一些Request是pixel,有一些是bid request。(至於遮些是什麼,我會在其他的post裡面講解)

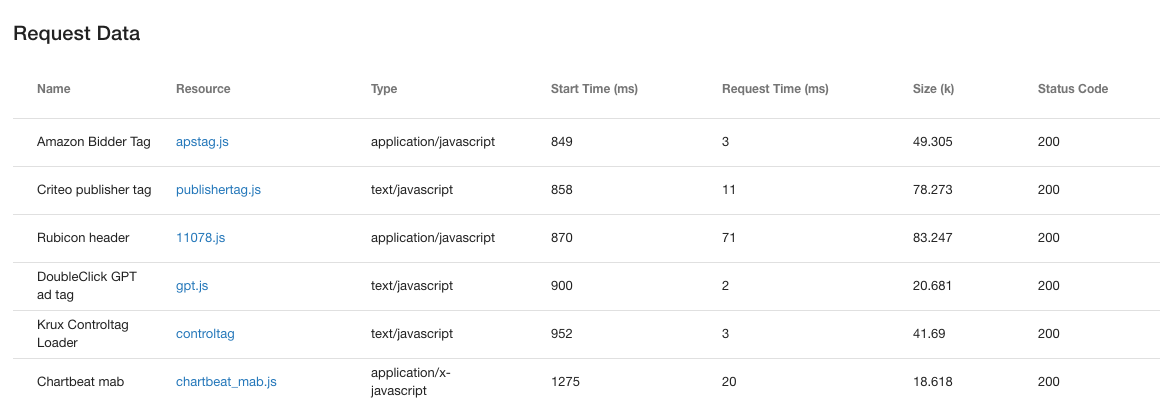
再往下拉有一個table,裡面有每一個request的詳細資訊

點擊Ad Slot會有每一個廣告匡自己的資訊,點擊Ad Slot會指示他在頁面上的位置,你就可以清楚的知道現在在看哪一個廣告匡。

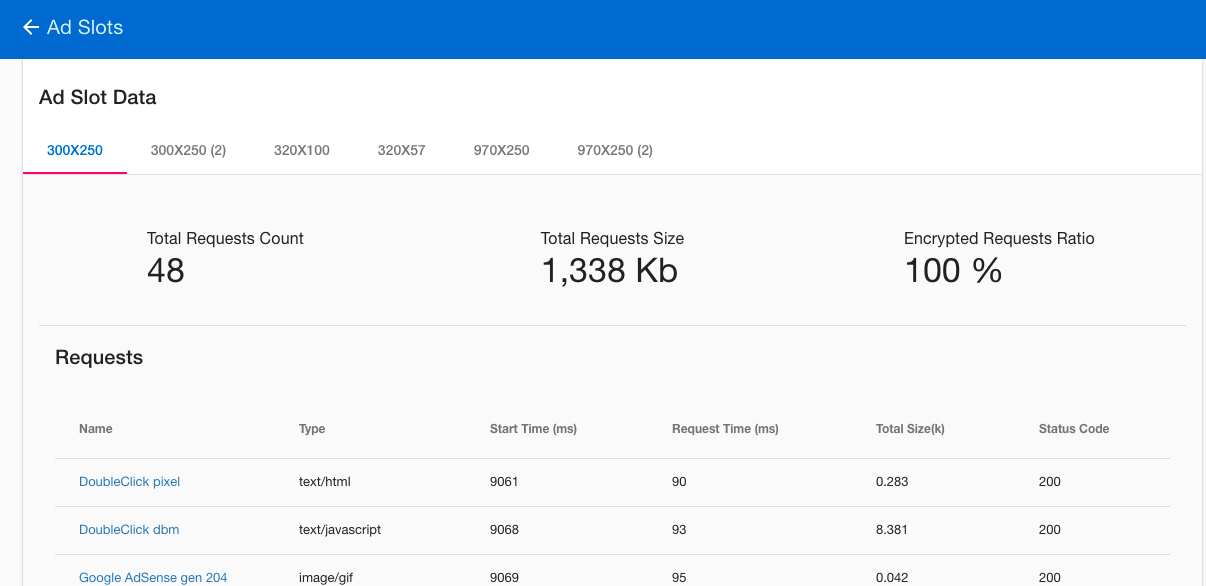
往下拉同樣有一個table,裡面有每一個廣告匡的詳細資訊

總結
Ad Footprint是一個很方便的工具,不管是初學者想了解廣告在網站上的影響,或是專業網站維護人員對廣告效能的分析,都是非常實用的!有任何問題可以直接點選右上角的feedback,我會盡可能地回覆你!
