Ad Tech - Ad Footprint

For most of people, ad tech is an abstract concept. Lots of people heard of that, but can't even tell what exactly it is doing. After all, only few people can see what it is going on webpage. Ad Footprint is one of the tool I made in my company. It's aim for help publisher understand how their ad setting impact their web page so they can find the best ad set up. Also, it is a good tool for beginner to understand what is going on on the web page you visit.
This post is going to talk about this Ad footprint
Install
Ad Footprint is a Chrome Extension. So you can only use it on Chrome.
- Google App Store Link
- Click install.
- You should see OpenX icon on upper right of your browser.

- You can see instruction by clicking it.
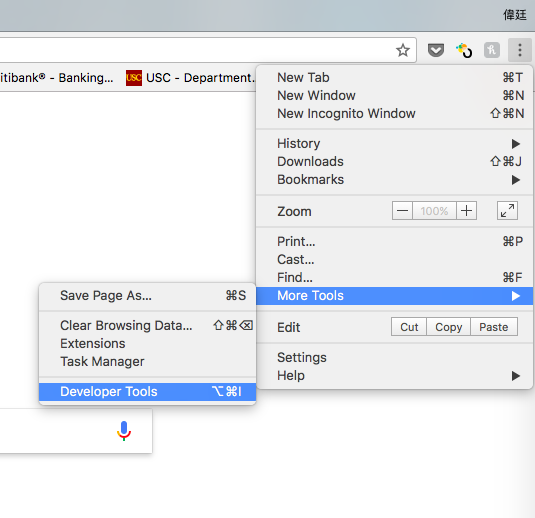
- Click
Three Dot Icon->More Tools->Developer Tools

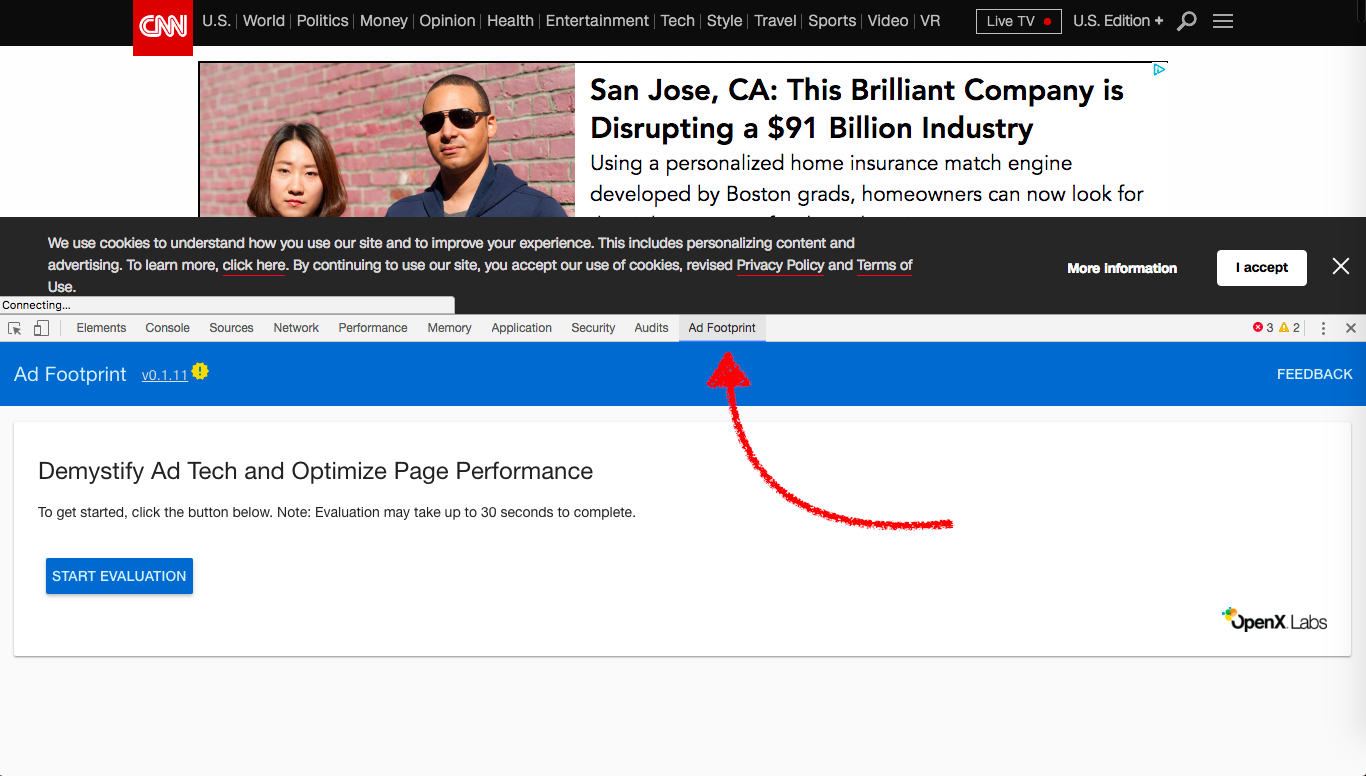
- Click Ad Footprint Tab

Usage
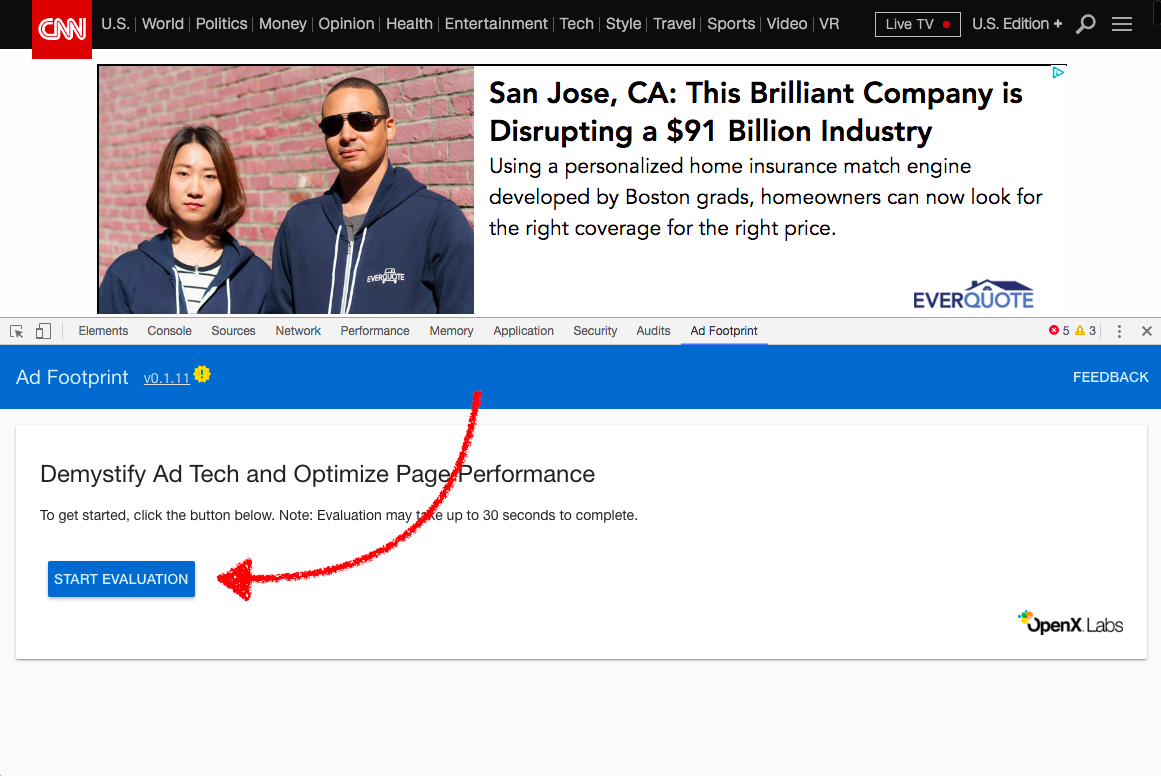
- Click
Start Evaluation

- Wait for Ad Footprint processing data.
- Complete!!

Analysis
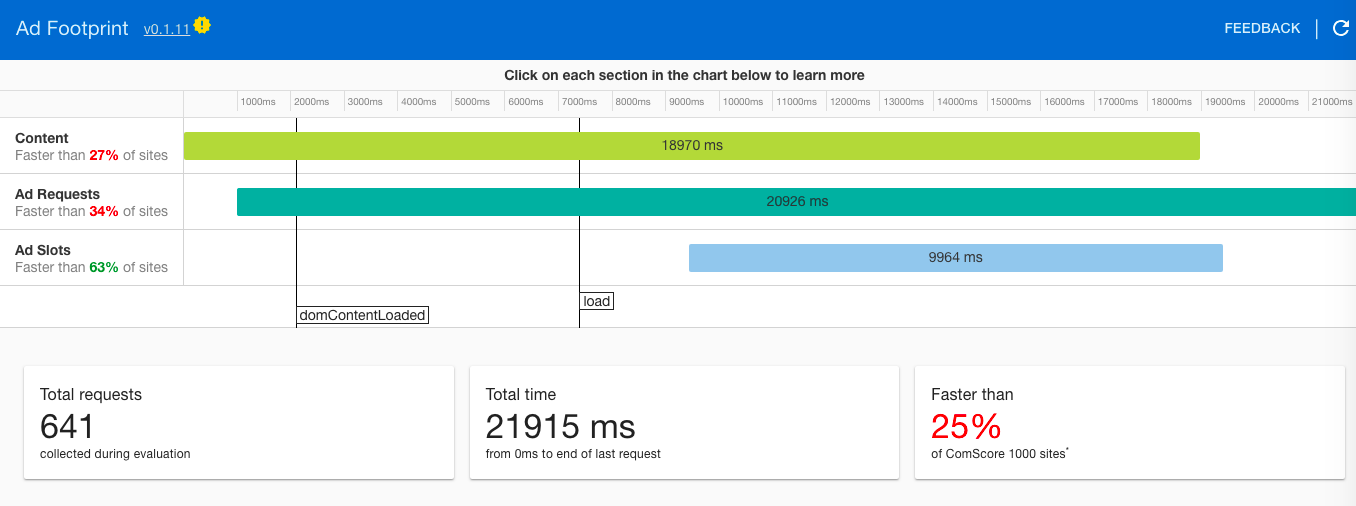
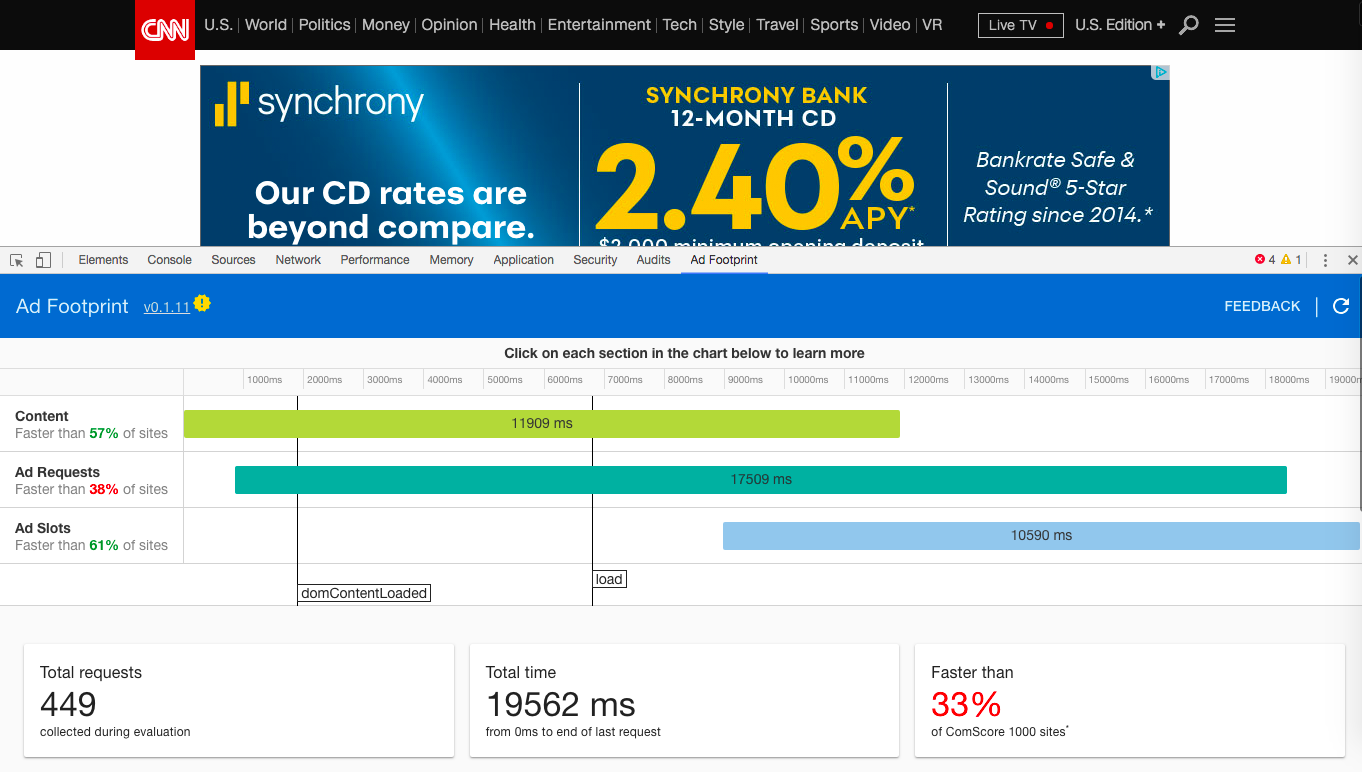
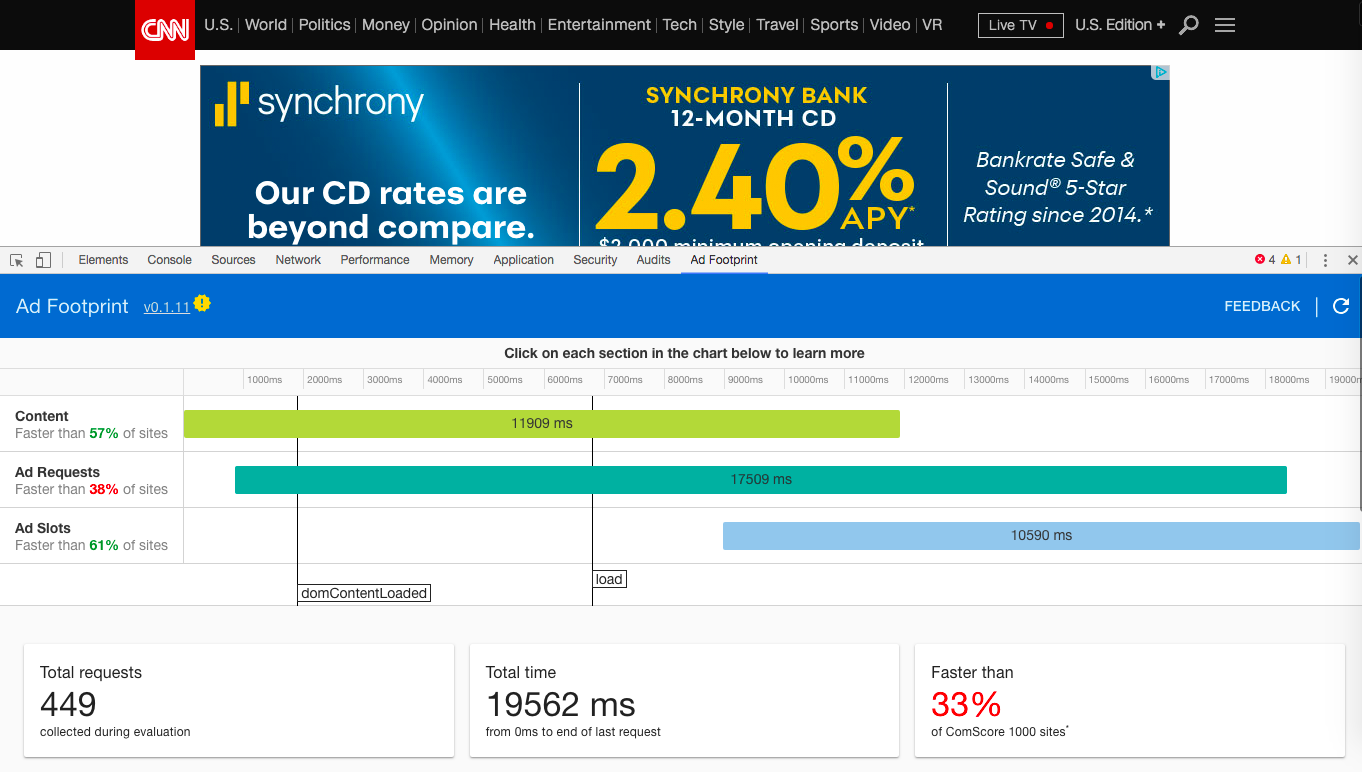
You should see overall performance of webpage in first page.

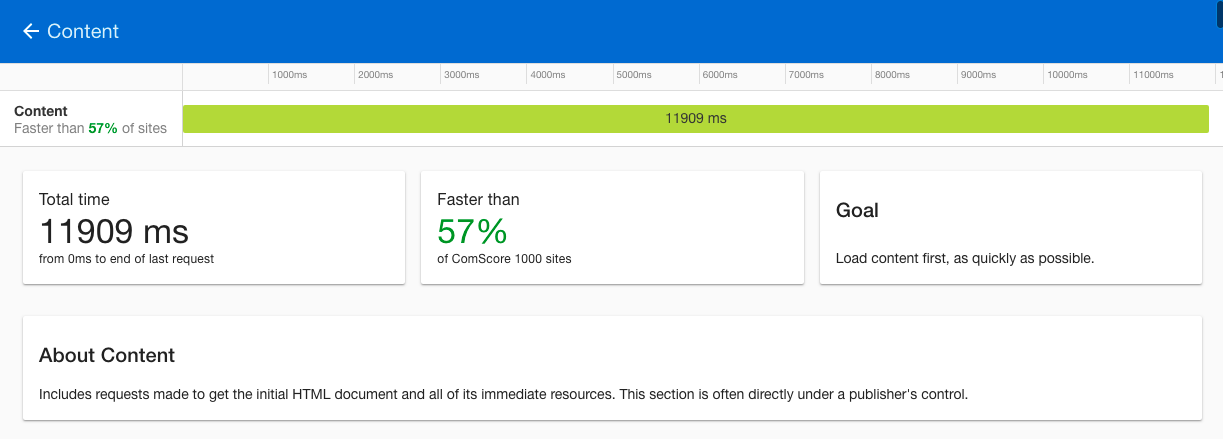
Click Content then access Content detail page. You can see detail performance information and comparison.

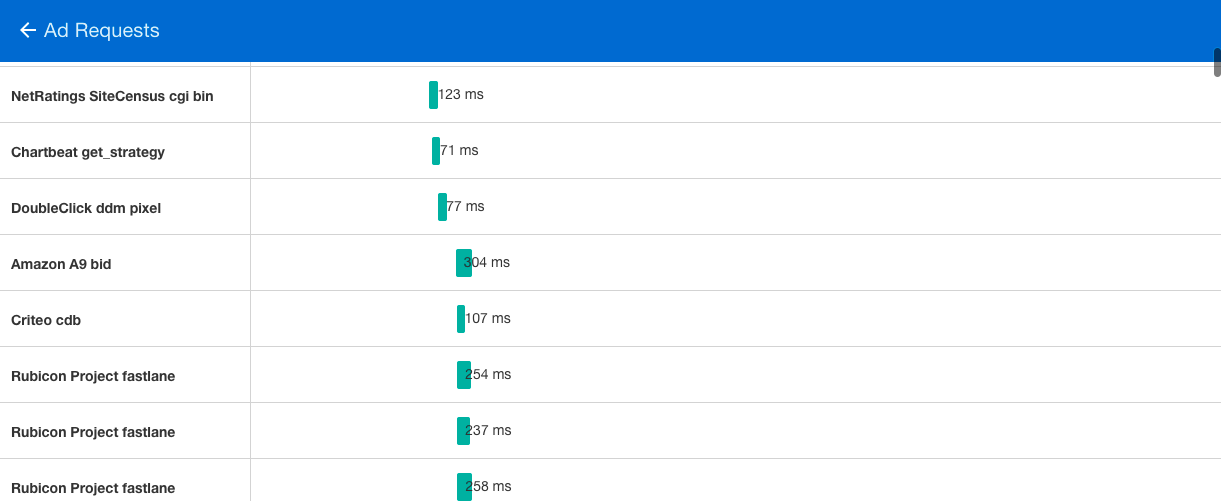
Click Ad Requests to access Ad Requests page. You can see all the requests on time line with chronological order. You can see some request is pixel, some is bid request.

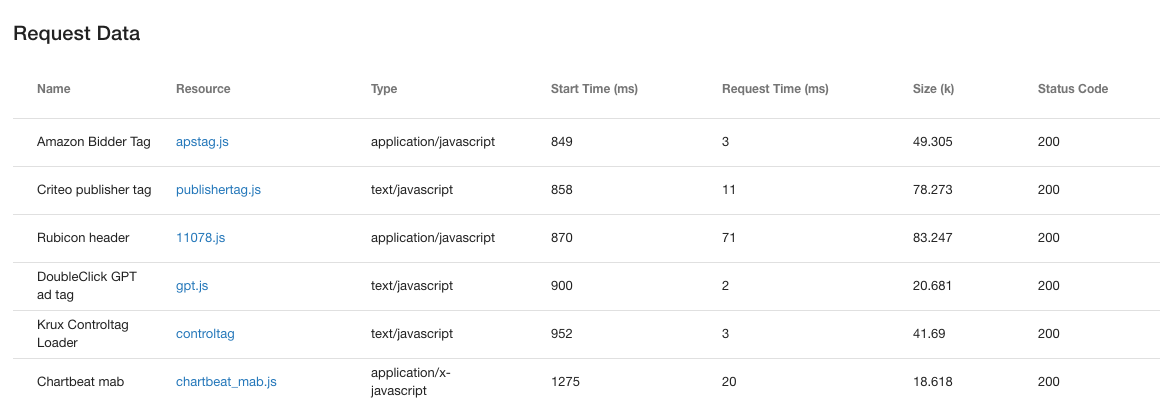
There is a table below showing detail request information.

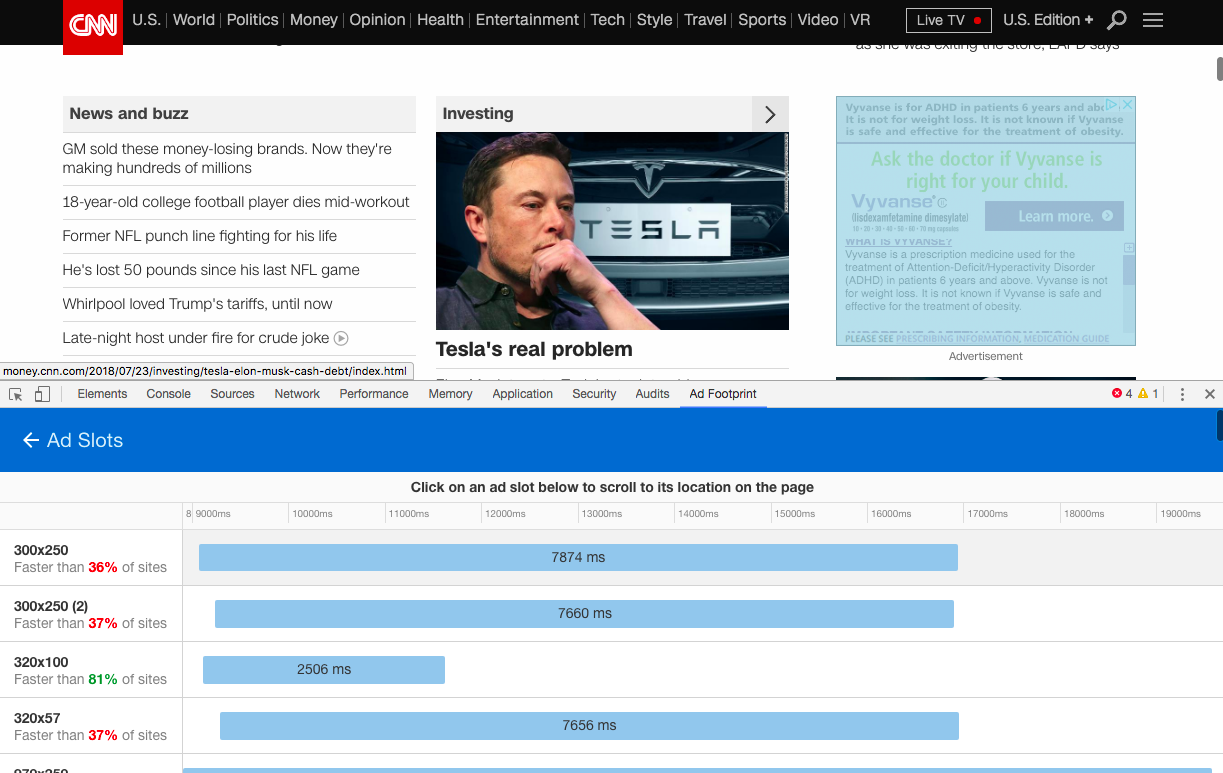
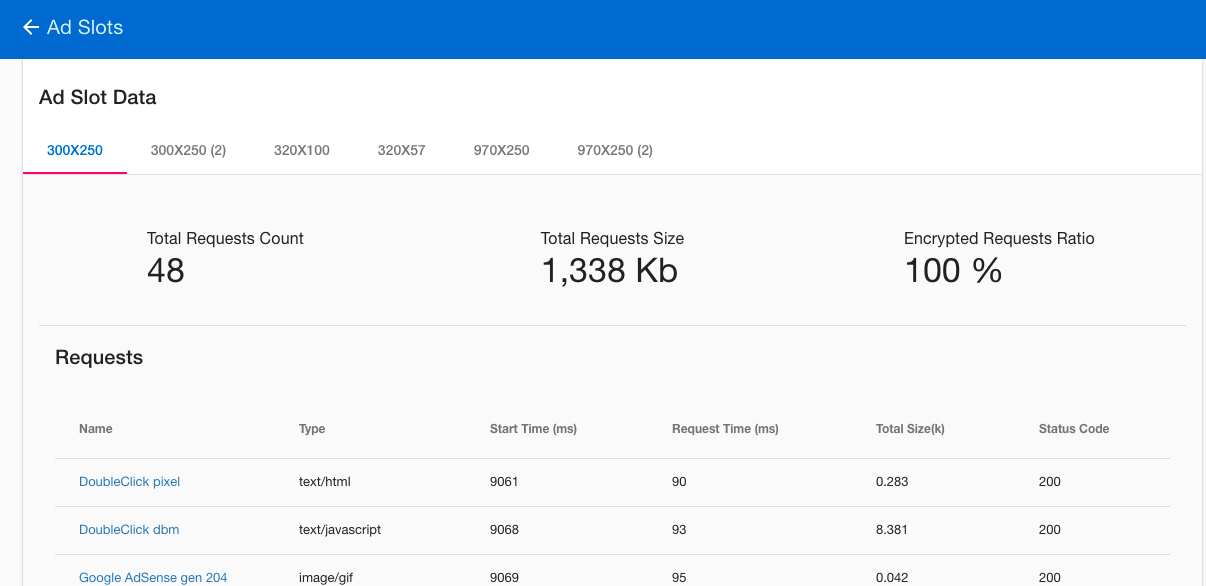
Click Ad Slot Row can access ad slot page. Click each ad slot will highlight ad slot on webpage.

There is also a talbe below showing detail ad slot information.

Conclusion
Ad Footprint is a very useful for both beginner who want to learn ad tech and professional ad op to analysis webpage. Click on feedback on upper right conner, I will do my best to reply you.